這是一個簡單的練習,
從Processing提供的範例Ex_02_02修改而來,
我想看ellipse的顏色會隨滑鼠移動而改變的情況,
其origial code的內容為:
void setup() {
size(480, 120);
smooth();
}
void draw() {
if (mousePressed) {
fill(0);
} else {
fill(255);
}
ellipse(mouseX, mouseY, 80, 80);
}
我修改了畫布的大小,並以mouseX與mouseY做為fill()的顏色內容,
修改之後的code為:
void setup()
{
size(480,480);
}
void draw()
{
if (mousePressed)
{
fill(mouseX,mouseY,0);
}
else
{
fill(255);
}
ellipse(mouseX,mouseY,80,80);
}
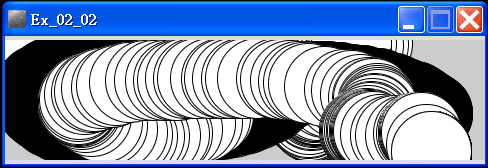
我們來看一下原來的code執行結果:

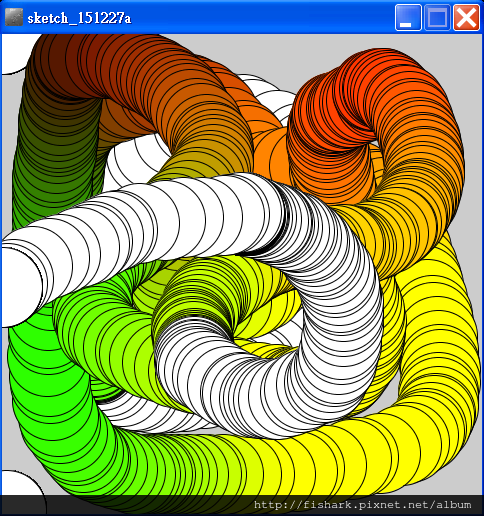
以及修改過後code執行的結果:

文章標籤
全站熱搜





 留言列表
留言列表

 {{ article.title }}
{{ article.title }}